A very common way to present data using Drupal is using the Views module.
However, when a site is deployed on QuantCDN, only a static representation is available and some of the resources required to render an interactive View properly aren't available.
It is pretty easy to work around this issue fortunately and be able to retain a static site with some semblance of interactivity.
Steps:
- Set up the View as you normally would. Once you're done configuring and testing your View, enable the "Use AJAX" setting:

- Go to the project in the QuantCDN dashboard and select the "Rules" tab.
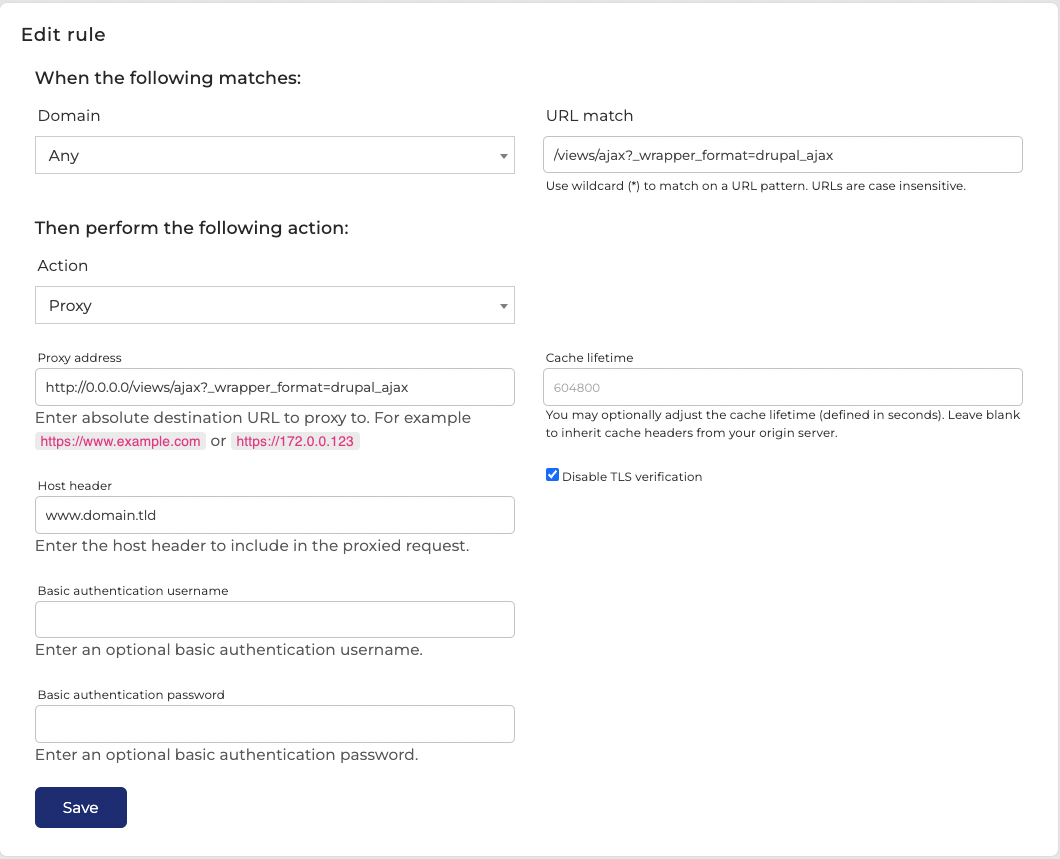
- Create a new rule and set up the following parameters:
Action: Proxy URL match: /views/ajax?_wrapper_format=drupal_ajax Proxy address: http://<your-server-ip>/views/ajax?_wrapper_format=drupal_ajaxOnce done, it should look something like this:

If you're unsure about the details to fill in under the Proxy section, refer to your QuantCDN module configuration on your site. -
Save this rule and clear the cache in QuantCDN.
-
Done - QuantCDN will now proxy the AJAX requests required for rendering an interactive View back to your origin server. You only need to set up the proxy in QuantCDN once - all Views configured to use AJAX will send POST requests to the same route.
